Thursday, August 31, 2017
Thursday, April 27, 2017
Seniors: Join an Art Academy
Though every student's college career is bound to hold different opportunities, for those venturing into the entertainment arts (i.e. animation, game design, graphic design, illustration etc) there are extra sources for networking and personal growth.
Whether you are going to a general education college or a private art college, these academies are great for having a one time, specific course with a chance to learn under a working industry professional.
There are online academies (which meet through skype once a week) and in-studio classes. Most are around 10 weeks and the cost range is $500-600 ($800 for 3d computer programming courses).
http://oatleyacademy.com/all-courses/
These courses are more story oriented and are lead by Chris Oatley, a visual development artist that works for Disney.
https://www.schoolism.com/
Another online academy taught by various professionals in character design and visual development.
https://www.silvertoons.com/classes/
Offering online, 1 on 1 and in person, these classes focus on character design and anatomy. They are taught by professional character design, Stephen Silver.
http://conceptdesignacad.com/
This is a GREAT source due to the variety of classes they offer. They are in studio classes located in Pasendena.
http://3kickstudio.com/
The sister studio to Concept Design Academy, these classes focus more on painting and drawing advancement.
Look up leading artists in the field you are interested in! Many of them offer their own specific courses.
Steve Ahn (leading storyboard artist) https://gumroad.com/steveahn82
Whether you are going to a general education college or a private art college, these academies are great for having a one time, specific course with a chance to learn under a working industry professional.
There are online academies (which meet through skype once a week) and in-studio classes. Most are around 10 weeks and the cost range is $500-600 ($800 for 3d computer programming courses).
Oatley Academy
http://oatleyacademy.com/all-courses/
These courses are more story oriented and are lead by Chris Oatley, a visual development artist that works for Disney.
Schoolism
https://www.schoolism.com/
Another online academy taught by various professionals in character design and visual development.
Stephen Silver Classes
https://www.silvertoons.com/classes/
Offering online, 1 on 1 and in person, these classes focus on character design and anatomy. They are taught by professional character design, Stephen Silver.
Concept Design Academy
http://conceptdesignacad.com/
This is a GREAT source due to the variety of classes they offer. They are in studio classes located in Pasendena.
3 Kicks Studio
http://3kickstudio.com/
The sister studio to Concept Design Academy, these classes focus more on painting and drawing advancement.
Gumroad Classes
Look up leading artists in the field you are interested in! Many of them offer their own specific courses.
Steve Ahn (leading storyboard artist) https://gumroad.com/steveahn82
Monday, February 13, 2017
How to: Flats
Day 3: Flats
What are flats?
Flats are the filled in blocks of colors on a piece. In traditional painting it is almost equivelant to an 'underpainting' layer.
Option 1: Just use the brush tool
⦁ Just use the Brush tool (B) and on a layer below the inks, paint in.
*this takes a loooooong time
Option 2: Paint around the rim and fill
⦁ Use the brush tool (B) and paint AROUND the edge of the shape you want.
⦁ Once done, use the Magic Wand tool (W) and select the inside that still needs to be filled.
⦁ Go to Select > Modify > expand and expand by 3-5 pixels so that the selection completely fills in everything
⦁ Go to Edit > Fill > make sure 'Foreground color' is used and hit okay
Option 3: Magic wand tool
⦁ Use the Magic wand tool (W) and select the OUTSIDE space
⦁ Go to Select > Inverse (now your object is select instead of the outside space)
⦁ Go to Select > Modify > CONTRACT and contract by 3-5 pixels
⦁ Go to Edit > Fill > make sure 'Foreground color' is used and hit okay
Now duplicate this layer (drag the layer in the layer window to the 'create new layer' button)
Lock the layer by selecting the box next to the word lock in your layer window.
Now either use selection options or the brush tool (B) to start separating out your blocked in colors.
Step 1: Have a base flat layer (any color)
Step 2: Above the flat layer, do more flats for different sections.
Step 3: Have a layer ABOVE the flats that is a Multiply layer for your shadows.
And done!
Tuesday, February 7, 2017
How to: Thumbnailing
Thumbnailing
Goal: Understanding the importance and simplicity of thumbnails.Check out this perfect explanation of why we thumbnail. SOURCE: Tristan Yuvienco
What thumbnails are: simple, messy, quick, not always right
What thumbnails are NOT: perfect, super detailed, time consuming
Each thumbnail should take you around 5 minutes. They are ideas and concepts and can be as silly and quick as they need to be for you to understand them.
One rule: DO NOT COPY OR TRACE. This needs to be YOUR work.
Saturday, February 4, 2017
Warm-ups: What are they?
Every muscle needs practice, and art uses more than one. Before buckling down to focus on work, make sure you always stretch out your arm, your mind, and your mindset by warming up!
At the beginning of each week, create a new canvas:
3000 px width
2000 px height
300 dpi resolution
Name: Lastname_firstname_week1 (week2, week3 etc.)
This will become your sketchbook page for the week! Any warm-ups we do at the start of class will be done on this file. They will then be turned in as a .jpg at the end of the week.
When sketching, always sketch as much as you can. This is a workout! Credit will be given based off filling the page by the end of the week.
You will be prompted on what to draw by me each time we warm-up. Use it as a time to improve and expand your skills!
Brushes: How to Make a Brush in PS
Step 1: Create a new
brush tip shape
Open up a new canvas (ctrl+n)
-
Recommended around 300 x 300px and 300dpi.
Anything larger may cause your computer to lag.
On a new layer, begin drawing out the shape or texture you
wish.
-
Note: the brush tip shape only registers black
and white. Draw in black.
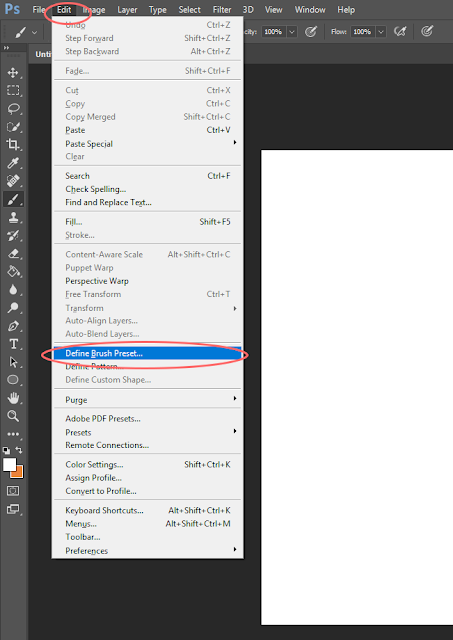
Save your brush tip shape. Go to Edit > Define Brush
Preset
-
Name the brush tip shape whatever you wish and
hit ‘Ok’
Step 2: Adjusting
your brush settings
Open the ‘Brush’ window by going to Window > Brush
In the new pop up window, navigate around the settings to
change attributes of your brush.
Most commonly used attributes to play with are:
-
Brush Tip Shape > Spacing: adjusts how far
apart your shapes are
-
Shape Dynamics > Size Jitter: as you paint,
the size of the shapes varies
-
Shape Dynamics > Angle Jitter: as you paint,
the angle of the shape varies
-
Scattering > Scatter: as you paint, the
shapes scatter
-
Color Dynamics > The jitters here will
transition the colors as you paint in various ways
Step 3: Saving your brush settings
In the Brush window you were just working in to adjust
settings, click on the menu at the top right.
Select New Brush Preset
Name this new brush and hit ‘Ok’
You will now be able to see and use your brush from the drop
down menu in Brush Mode!
Friday, February 3, 2017
Welcome Survey
Welcome to Digital Illustration!
Well we all survived our first week together, and I must say I'm excited to teach you all this semester! With our new site switched over I can now officially direct you to our class survey:
Please fill this survey out to the best of your ability. If you are in the Tues/Thurs class I have submitted your answers in already. Thank you!